
















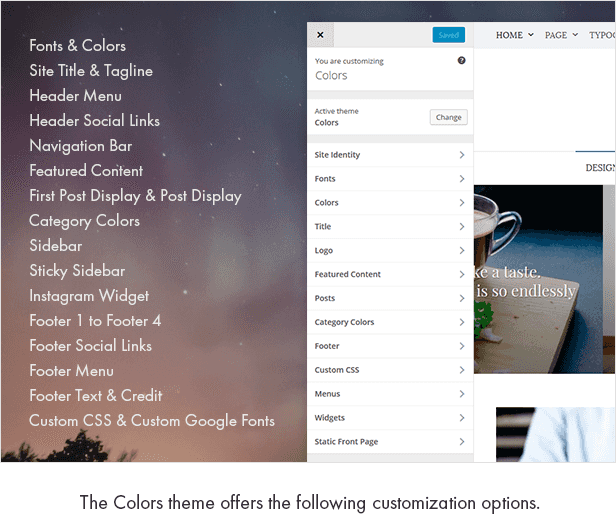
Fonts & Colors
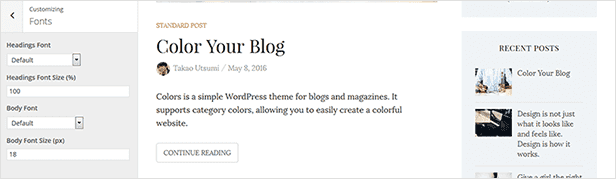
From “Customize > Fonts” you can set the header and body text to a variety of fonts.

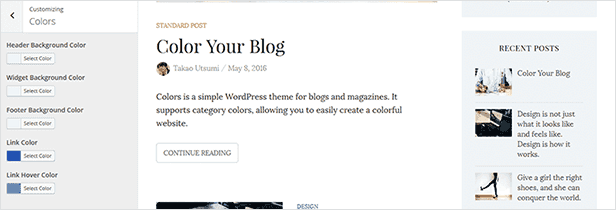
From “Customize > Colors” you can set header background color, widget background color, footer background color, and link color.

Site Title & Tagline
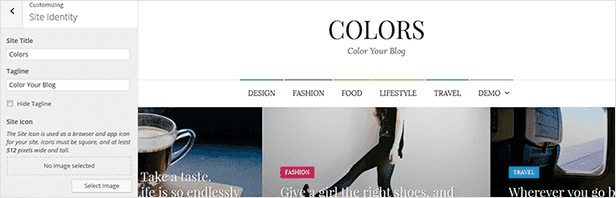
From “Customize > Site Identity” you can set the site title and tagline. You can also hide the tagline.

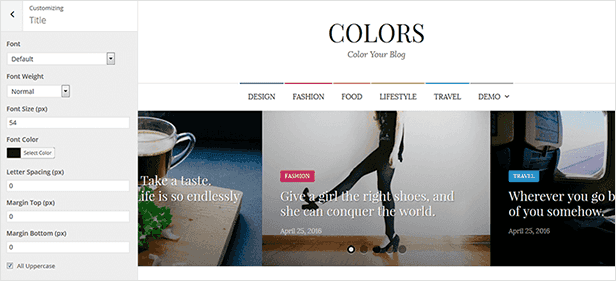
From “Customize > Title” you can set the title font.

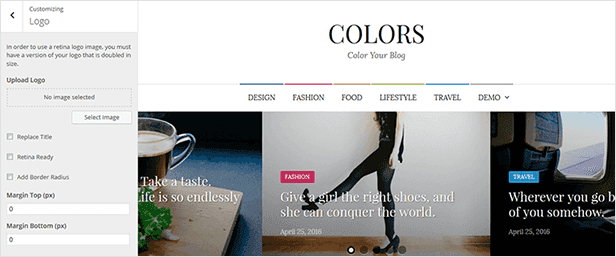
From “Customize > Logo” you can set the logo.

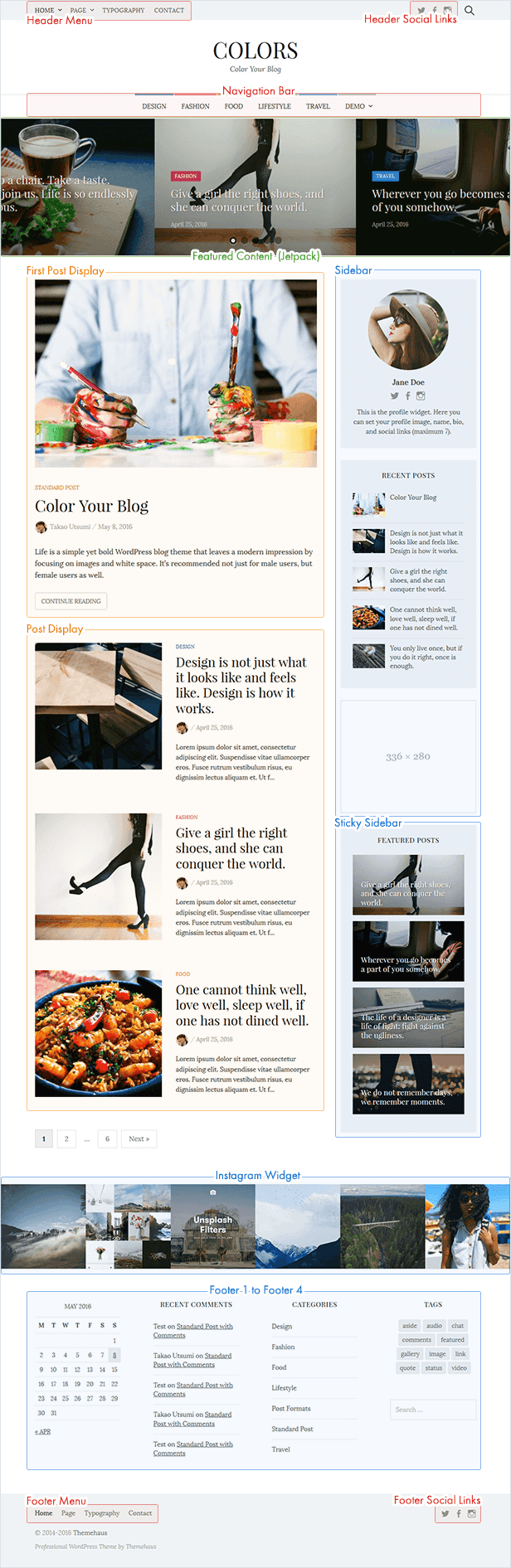
Header Menu
From “Appearance > Menus” or “Customize > Menus” you can configure the menus.
The page list appears by default if you do not set this.

Header Social Links
From “Appearance > Menus” or “Customize > Menus” you can configure the menus.
No text is displayed, only icons. If this is unset, the icons will not appear.

Navigation Bar
From “Appearance > Menus” or “Customize > Menus” you can configure the menus.
It is recommended to set a category menu. If unset, it will not appear.

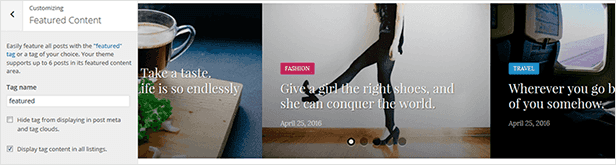
Featured Content
After you install Jetpack, “Customize > Featured Content” will appear. From here you can configure the posts you want to be displayed.

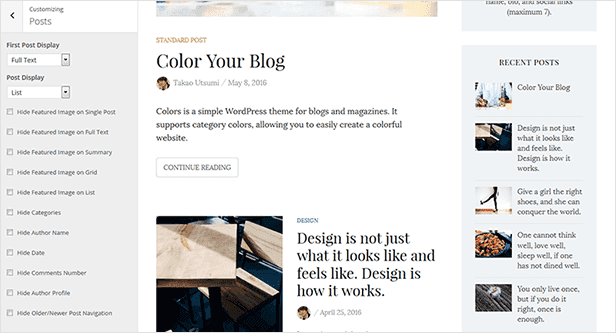
First Post Display & Post Display
From “Customize > Posts” you can set how posts are displayed on the blog posts index page. You can also hide elements such as featured image, categories, author name, date, comments number, author profile, and post navigation.

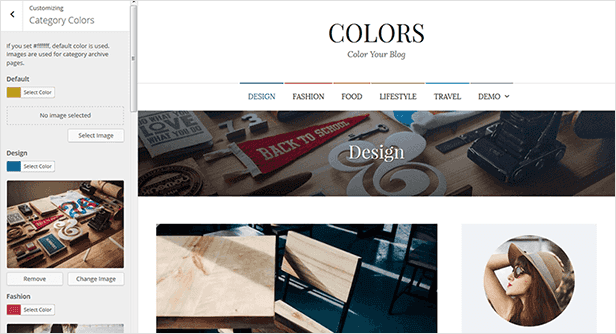
Category Colors
From “Customize > Category Colors” you can set the color and the image for various categories.

Sidebar
From “Appearance > Widgets” or “Customize > Widgets” you can configure widgets.
This is the normal sidebar. If you do not use this sidebar or Sticky Sidebar, the page will be a one-column design.

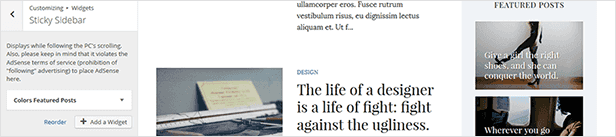
Sticky Sidebar
From “Appearance > Widgets” or “Customize > Widgets” you can configure widgets.
Displays while following the PC’s scrolling. Also, please keep in mind that it violates the AdSense terms of service (prohibition of “following” advertising) to place AdSense here.

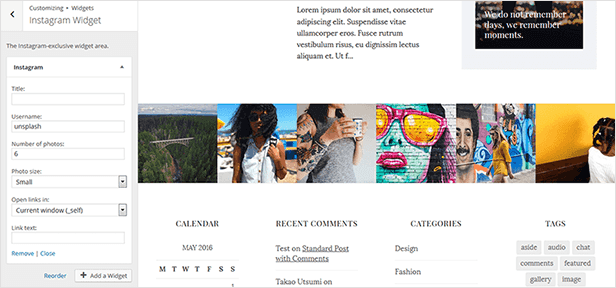
Instagram Widget
From “Appearance > Widgets” or “Customize > Widgets” you can configure the “Instagram” widget.
After you install the WP Instagram Widget, the “Instagram” widget is added. You can add to the Instagram Widget area, which you should configure in the manner shown in the image below.

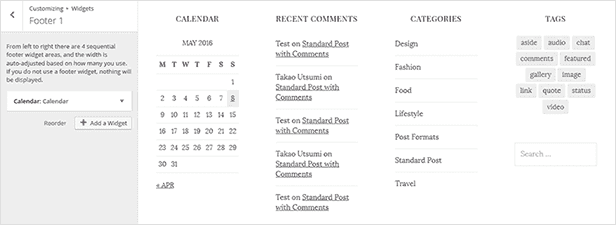
Footer 1 to Footer 4
From “Appearance > Widgets” or “Customize > Widgets” you can configure widgets.
From left to right there are 4 sequential footer widget areas, and the width is auto-adjusted based on how many you use. If you do not use a footer widget, nothing will be displayed.

Footer Social Links
From “Appearance > Menus” or “Customize > Menus” you can configure the menus.
No text is displayed, only icons. If this is unset, the icons will not appear.

Footer Menu
From “Appearance > Menus” or “Customize > Menus” you can configure the menus.
If unset, it will not appear.

Footer Text & Credit
From “Customize > Footer” you can set the footer text. You can also hide the theme credits from here.

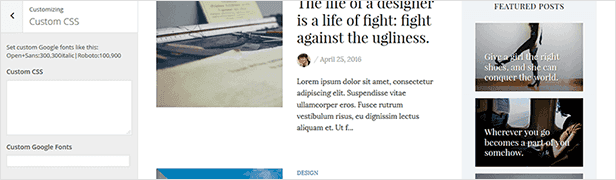
Custom CSS & Custom Google Fonts
From “Customize > Custom CSS” you can set custom CSS or Google Fonts.